Jsp - 화면3
2020. 6. 16. 10:35ㆍJsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//fun1() 함수정의 메시지 "안녕하세요"
//fun2() 수정없이 사칙연산 출력 10+20 10-20 10*20 10/20
function fun1() {
alert("안녕하세요");
}
function fun2(a,b) {
alert(a+b);
alert(a-b);
alert(a*b);
alert(a/b);
}
//fun3() 사칙연산 출력 10+20 10-20 10*20 10/20
function fun3() {
var a=10;
b=20;
alert(a+b);
alert(a-b);
alert(a*b);
alert(a/b);
}
//함수 호출시 두 수를 받아서 사각형의 면적을 구하고 리턴
function fun4(a,b) {
return a*b;
//return a*b,(a*b)/2;
//리턴값은 무조건 하나만 출력
}
//원의면적 공식 => 반지름*반지름*3.14
function fun5(a) {
return a*a*3.14 ;
}
</script>
</head>
<body>
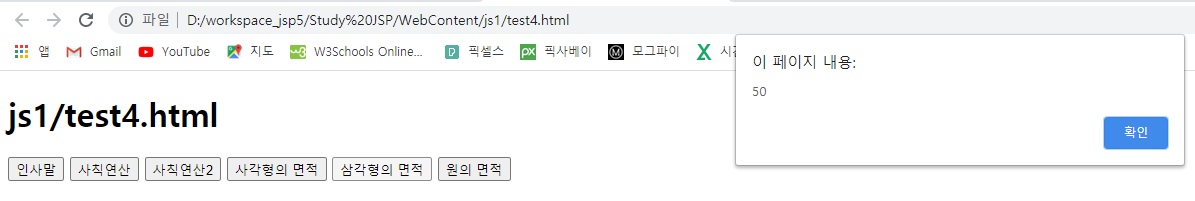
<h1>js1/test4.html</h1>
<input type="button" value="인사말" onclick="fun1()">
<input type="button" value="사칙연산" onclick="fun2(200,15)">
<input type="button" value="사칙연산2" onclick="fun3()">
<input type="button" value="사각형의 면적" onclick="alert(fun4(10,10))">
<input type="button" value="삼각형의 면적" onclick="alert(fun4(10,10)/2)">
<input type="button" value="원의 면적" onclick="fun5(10)">
</body>
</html>
|
cs |












저번에 배웠던 것에서 좀 더 추가해서 응용을 해보았는데 역시 몇 줄 안 되는 코드로 화면에 여러 가지를 할 수 있다는 것은 흥미롭다.
'Jsp' 카테고리의 다른 글
| Jsp - 창열기,닫기 (0) | 2020.06.16 |
|---|---|
| Jsp - 화면4 (0) | 2020.06.16 |
| Jsp - 화면 2 (0) | 2020.06.16 |
| Jsp - 화면1 (0) | 2020.06.16 |
| Jsp - 화면 (0) | 2020.06.16 |