HTML -3
2020. 6. 9. 12:24ㆍWeb(CSS)




| <html> |
| <head> |
| <title>html수업 두번째</title> |
| </head> |
| <body> |
| <hr> |
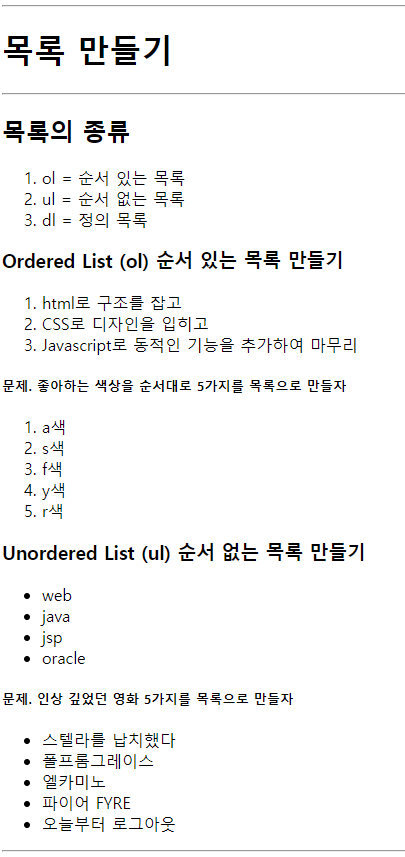
| <h1>목록 만들기</h1> |
| <hr> |
| <h2>목록의 종류</h2> |
| <ol> |
| <li>ol = 순서 있는 목록</li> |
| <li>ul = 순서 없는 목록</li> |
| <li>dl = 정의 목록</li> |
| </ol> |
| <h3>Ordered List (ol) 순서 있는 목록 만들기</h3> |
| <ol> |
| <li>html로 구조를 잡고</li> |
| <li>CSS로 디자인을 입히고</li> |
| <li>Javascript로 동적인 기능을 |
| 추가하여 마무리</li> |
| </ol> |
| <h5>문제. 좋아하는 색상을 순서대로 5가지를 |
| 목록으로 만들자</h5> |
| <ol> |
| <li>a색</li> |
| <li>s색</li> |
| <li>f색</li> |
| <li>y색</li> |
| <li>r색</li> |
| </ol> |
| <h3>Unordered List (ul) 순서 없는 목록 만들기</h3> |
| <ul> |
| <li>web</li> |
| <li>java</li> |
| <li>jsp</li> |
| <li>oracle</li> |
| </ul> |
| <h5>문제. 인상 깊었던 영화 5가지를 목록으로 만들자</h5> |
| <ul> |
| <li>스텔라를 납치했다</li> |
| <li>폴프롬그레이스</li> |
| <li>엘카미노</li> |
| <li>파이어 FYRE </li> |
| <li>오늘부터 로그아웃</li> |
| </ul> |
| <hr> |
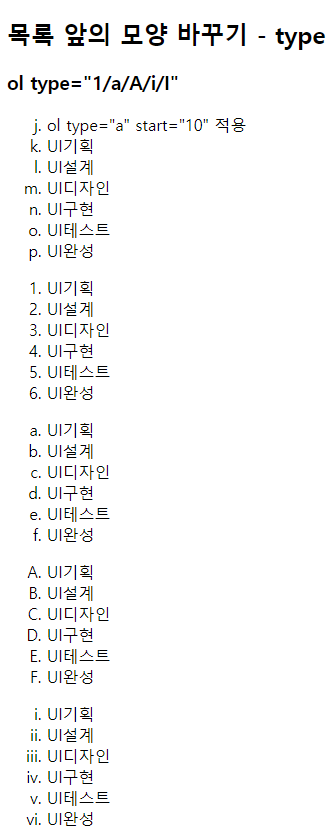
| <h2>목록 앞의 모양 바꾸기 - type</h2> |
| <h3>ol type="1/a/A/i/I"</h3> |
| <ol type="a" start="10"> |
| <li>ol type="a" start="10" 적용</li> |
| <li>UI기획</li> |
| <li>UI설계</li> |
| <li>UI디자인</li> |
| <li>UI구현</li> |
| <li>UI테스트</li> |
| <li>UI완성</li> |
| </ol> |
| <ol type="1"> |
| <li>UI기획</li> |
| <li>UI설계</li> |
| <li>UI디자인</li> |
| <li>UI구현</li> |
| <li>UI테스트</li> |
| <li>UI완성</li> |
| </ol> |
| <ol type="a"> |
| <li>UI기획</li> |
| <li>UI설계</li> |
| <li>UI디자인</li> |
| <li>UI구현</li> |
| <li>UI테스트</li> |
| <li>UI완성</li> |
| </ol> |
| <ol type="A"> |
| <li>UI기획</li> |
| <li>UI설계</li> |
| <li>UI디자인</li> |
| <li>UI구현</li> |
| <li>UI테스트</li> |
| <li>UI완성</li> |
| </ol> |
| <ol type="i"> |
| <li>UI기획</li> |
| <li>UI설계</li> |
| <li>UI디자인</li> |
| <li>UI구현</li> |
| <li>UI테스트</li> |
| <li>UI완성</li> |
| </ol> |
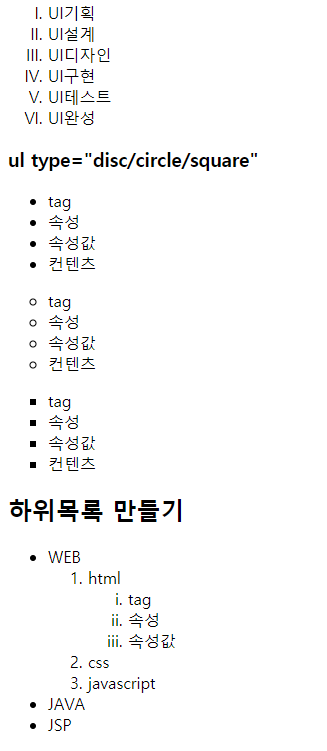
| <ol type="I"> |
| <li>UI기획</li> |
| <li>UI설계</li> |
| <li>UI디자인</li> |
| <li>UI구현</li> |
| <li>UI테스트</li> |
| <li>UI완성</li> |
| </ol> |
| <h3>ul type="disc/circle/square"</h3> |
| <ul type="disc"> |
| <li>tag</li> |
| <li>속성</li> |
| <li>속성값</li> |
| <li>컨텐츠</li> |
| </ul> |
| <ul type="circle"> |
| <li>tag</li> |
| <li>속성</li> |
| <li>속성값</li> |
| <li>컨텐츠</li> |
| </ul> |
| <ul type="square"> |
| <li>tag</li> |
| <li>속성</li> |
| <li>속성값</li> |
| <li>컨텐츠</li> |
| </ul> |
| <h2>하위목록 만들기</h2> |
| <ul> |
| <li>WEB |
| <ol> |
| <li>html |
| <ol type="i"> |
| <li>tag</li> |
| <li>속성</li> |
| <li>속성값</li> |
| </ol> |
| </li> |
| <li>css</li> |
| <li>javascript</li> |
| </ol> |
| </li> |
| <li>JAVA</li> |
| <li>JSP</li> |
| </ul> |
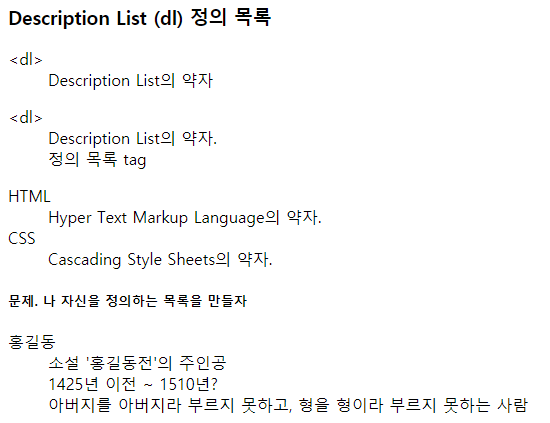
| <h3>Description List (dl) 정의 목록</h3> |
| <dl> |
| <dt><dl></dt> |
| <dd>Description List의 약자</dd> |
| </dl> |
| <dl> |
| <dt><dl></dt> |
| <dd>Description List의 약자.</dd> |
| <dd>정의 목록 tag</dd> |
| </dl> |
| <dl> |
| <dt>HTML</dt> |
| <dd>Hyper Text Markup Language의 약자.</dd> |
| <dt>CSS</dt> |
| <dd>Cascading Style Sheets의 약자.</dd> |
| </dl> |
| <h5>문제. 나 자신을 정의하는 목록을 만들자</h5> |
| <dl> |
| <dt>홍길동</dt> |
| <dd>소설 '홍길동전'의 주인공</dd> |
| <dd>1425년 이전 ~ 1510년?</dd> |
| <dd>아버지를 아버지라 부르지 못하고, 형을 형이라 부르지 못하는 사람</dd> |
| </dl> |
| </body> |
| </html> |
순서대로 만들어보는 목록과 순서 없는 목록을 만들어 봤다. 생각보다 웹의 시작이 쉬워서 더 잘할 수 있을 것 같다.
좀 더 열심히 해서 전반적으로 지식이 갖춰지고 많은 걸 할 수 있는 개발자가 되고 싶다.