HTML -6
2020. 6. 9. 12:45ㆍWeb(CSS)




| <html> |
| <head> |
| <title>form으로 사용자와 연결하기</title> |
| </head> |
| <body> |
| [ <a href="test06-1.htm">form-2</a> ] |
| <h1>[form-1] form으로 사용자와 연결하기</h1> |
| <form action="test.jsp" method="POST"> |
| <pre style="background:#eee;"> |
| <label for="abc"> ... </label> --- label의 for값과 |
| <input type="text" id="abc"> --- input의 id값을 서로 일치 |
| * input요소의 설명글(...)을 label로 지정한다. |
| <label> <input type="text"> </label> --- 의 형식도 가능 |
| </pre> |
| <h2>input type="text" 한 줄 글상자</h2> |
| <p> |
| maxlength="n" 속성으로 입력데이터의 최대길이 제한 <br> |
| <input type="text" maxlength="10"> <br> |
| <label for="name">name</label> <input type="text" id="name"> <br> |
| <label for="id">ID</label> <input type="text" id="id"> <br> |
| <label> Birthday <input type="date"> </label> |
| </p> |
| <h2>input type="password" 암호 글상자</h2> |
| <p> |
| maxlength="n" 속성으로 입력데이터의 최대길이 제한 <br> |
| <input type="password" maxlength="8"> <br> |
| <label>주민등록번호 <input type="password"> </label> |
| </p> |
| <h2>textarea ... /textarea 큰 글상자</h2> |
| <p> cols, rows속성으로 가로크기 세로크기 지정</p> |
| <textarea>textarea 큰 글상자</textarea> |
| <textarea cols="50" rows="6"></textarea> |
| <h2>input type="radio" 하나만 선택 가능한 객관식, 라디오버튼 </h2> |
| <p> |
| 연관 항목들의 name 속성값을 서로 일치시켜야 함. (다중선택 불가) <br> |
| checked (checked="checked") 속성으로 특정 항목을 초기값으로 지정 가능. |
| </p> |
| <p>귀하의 성별은?<br> |
| <label> <input type="radio" name="gender"> male</label> <br> |
| <label> <input type="radio" name="gender" checked="checked"> female</label> <br> |
| <label> <input type="radio" name="gender"> other</label> |
| </p> |
| <p>재난지원금을 수령하시겠습니까? <br> |
| <label> <input type="radio" name="mm">네, 수령합니다.</label> <br> |
| <label> <input type="radio" name="mm" checked>아니오. (돈 마나염) </label> |
| </p> |
| <h2>input type="checkbox" 다중선택 가능한 객관식, 체크박스 생성</h2> |
| <p> |
| checked (checked="checked") 속성으로 특정 항목을 초기값으로 지정 가능. |
| </p> |
| <p> |
| 수령 가능한 수단은? <br> |
| <label> <input type="checkbox" checked>현금 </label> <br> |
| <label> <input type="checkbox">선불카드 </label> <br> |
| <label> <input type="checkbox">신용카드 </label> <br> |
| <label> <input type="checkbox" checked>지역상품권 </label> |
| </p> |
| <h2>select ... /select 공간 절약형 객관식 펼침목록(드롭다운리스트) 생성</h2> |
| <p>추가로 체온 체크 할 시간은? </p> |
| <select> |
| <option>1교시</option> |
| <option>2교시</option> |
| <option>3교시</option> |
| <option>4교시</option> |
| <option>점심시간</option> |
| <option>5교시</option> |
| <option>6교시</option> |
| <option>7교시</option> |
| <option>8교시</option> |
| </select> |
| <p style="background:#eee;"> |
| select 태그에 <mark>size="n"</mark> 속성으로 n개 만큼의 항목이 보이는 |
| 박스형태로 변경<br> |
| option 태그에 <mark>selected</mark> (selected="selected") 속성으로 |
| 특정 항목을 초기값으로 지정 가능. <br> |
| select 태그에 <mark>multiple</mark> 속성으로 다중선택이 되게 지정 가능. |
| </p> |
| <select size="5"> |
| <option>1교시</option> |
| <option>2교시</option> |
| <option>3교시</option> |
| <option>4교시</option> |
| <option>점심시간</option> |
| <option selected>5교시</option> |
| <option>6교시</option> |
| <option>7교시</option> |
| <option>8교시</option> |
| </select> |
| <p>select에 <mark>multiple</mark>적용 (다중선택 가능), 박스형태로 변경됨 <br> |
| <select multiple> |
| <option>1교시</option> |
| <option selected>2교시</option> |
| <option>3교시</option> |
| <option selected>4교시</option> |
| <option>점심시간</option> |
| <option>5교시</option> |
| <option>6교시</option> |
| <option>7교시</option> |
| <option>8교시</option> |
| </select> |
| </p> |
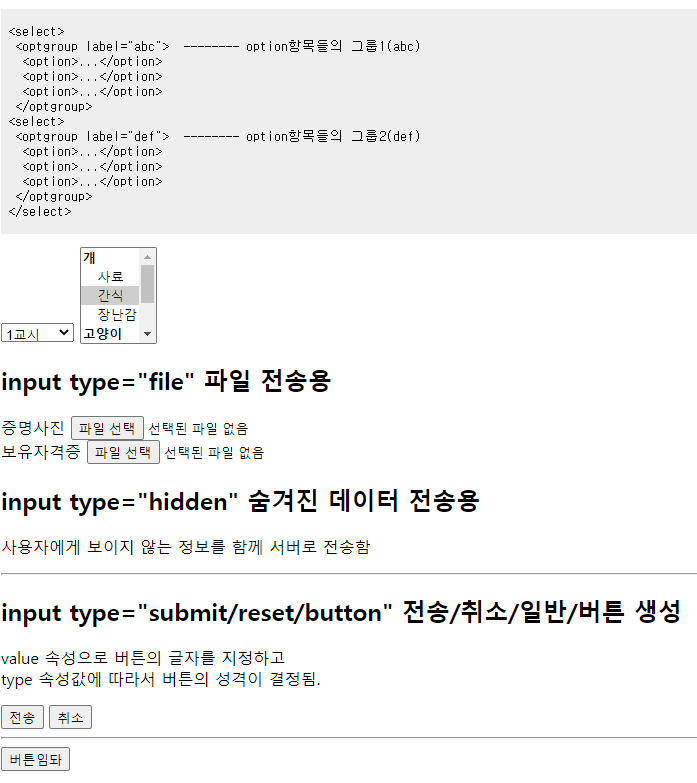
| <pre style="background:#eee;"> |
| <select> |
| <optgroup label="abc"> -------- option항목들의 그룹1(abc) |
| <option>...</option> |
| <option>...</option> |
| <option>...</option> |
| </optgroup> |
| <select> |
| <optgroup label="def"> -------- option항목들의 그룹2(def) |
| <option>...</option> |
| <option>...</option> |
| <option>...</option> |
| </optgroup> |
| </select> |
| </pre> |
| <select> |
| <optgroup label="JSP"> |
| <option>1교시</option> |
| <option>2교시</option> |
| <option>3교시</option> |
| <option>4교시</option> |
| </optgroup> |
| <optgroup label="WEB"> |
| <option>5교시</option> |
| <option>6교시</option> |
| <option>7교시</option> |
| <option>8교시</option> |
| </optgroup> |
| </select> |
| <select multiple size="5"> |
| <optgroup label="개"> |
| <option>사료</option> |
| <option selected>간식</option> |
| <option>장난감</option> |
| </optgroup> |
| <optgroup label="고양이"> |
| <option>사료</option> |
| <option>캔</option> |
| <option selected>캣타워</option> |
| </optgroup> |
| </select> |
| <h2>input type="file" 파일 전송용</h2> |
| <label>증명사진 <input type="file"></label> <br> |
| <label for="la">보유자격증</label> <input type="file" id="la"> |
| <h2>input type="hidden" 숨겨진 데이터 전송용</h2> |
| <p>사용자에게 보이지 않는 정보를 함께 서버로 전송함</p> |
| <input type="hidden" value="vip"> |
| <input type="hidden" value="단골손님"> |
| <hr> |
| <h2>input type="submit/reset/button" 전송/취소/일반/버튼 생성</h2> |
| <p> |
| value 속성으로 버튼의 글자를 지정하고<br> |
| type 속성값에 따라서 버튼의 성격이 결정됨. <br> |
| </p> |
| <input type="submit" value="전송"> <input type="reset" value="취소"> <br> |
| <hr> |
| <input type="button" value="버튼임돠" onclick="alert('눌렀구나')"> |
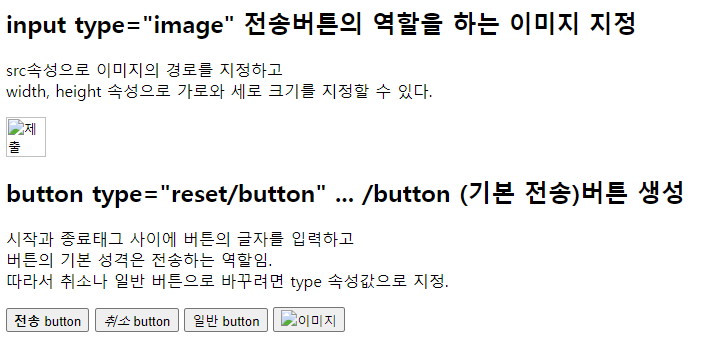
| <h2>input type="image" 전송버튼의 역할을 하는 이미지 지정</h2> |
| <p> |
| src속성으로 이미지의 경로를 지정하고<br> |
| width, height 속성으로 가로와 세로 크기를 지정할 수 있다. |
| </p> |
| <input type="image" src="img_submit.gif" width="40px"> |
| <h2>button type="reset/button" ... /button (기본 전송)버튼 생성</h2> |
| <p> |
| 시작과 종료태그 사이에 버튼의 글자를 입력하고<br> |
| 버튼의 기본 성격은 전송하는 역할임. <br> |
| 따라서 취소나 일반 버튼으로 바꾸려면 type 속성값으로 지정. |
| </p> |
| <button><b>전송</b> button</button> |
| <button type="reset"><i>취소</i> button</button> |
| <button type="button" onclick="alert('또 눌렀니')">일반 button</button> |
| <button><img src="yellowup.gif">이미지</button> |
| </form> |
| </body> |
| </html> |
이번 시간엔 정말 알차게 많이 배웠던 것 같다. 굉장히 많은 걸 배울 수 있었고, 신기한 것들 투성이었다. 링크도 걸어보고 그림도 넣어보고 버튼도 만들어보고 너무 많은 걸 배워서 복습을 할 필요성을 처음으로 느꼈다.
차근차근 배워나가는 재미가 쏠쏠한거 같다. 조바심 내지 않고 복습 철저히 해서 완전히 내 것으로 만들어야겠다.
사진이 비워진거 처럼 보이는데 파일을 학원 컴퓨터에서 내 컴퓨터로 옮기다 보니 경로가 맞지 않아서 그런 것 같다.
수정해서 올릴 수 있지만 이렇게 그냥 올리는 편이 나중에 좀 더 생각 날 거 같아서 그냥 올려버렸다.